Welcome
My name is Evan Robert Miller and I am a UX Designer from Chicago, Illinois.
Here you’ll find samples of some of the work I’ve done as Principal UX Designer for PerkSpot, a fast growing employee discounts platform founded here in Chicago.
View My Professional ResumeThe PerkSpot Discount Portal
PerkSpot’s primary web product, the Discount Portal is enjoyed by millions of active users from hundreds of employers around the country. I designed and oversaw the production of every user facing feature, working with stakeholders, product managers and developers. I created the design system the site was built on, the digital asset infastructure that runs the creative, and even the custom icon set used throughout the site.
The videos below are glimpse of the hundreds of features I have researched, designed and shipped in my time at PerkSpot. The site is mobile responsive and was designed with WCAG 2.1 AA compliance in mind.
The PerkSpot Marketing Site
I was the primary designer for a refresh of the PerkSpot Marketing Site which we launched in the summer of 2022. I was responsible for all of the visual design, creative, UX design and WordPress development on this project.
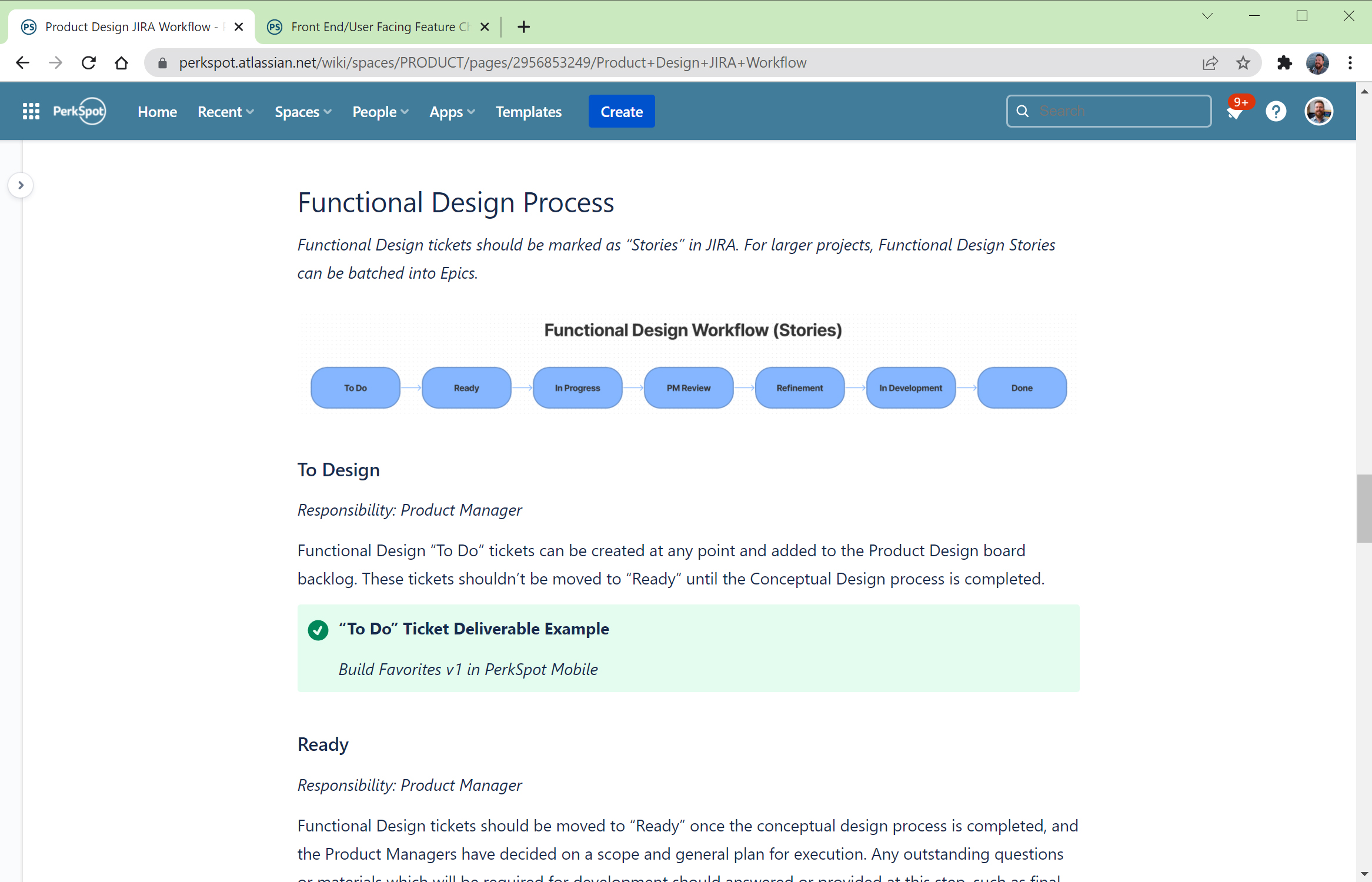
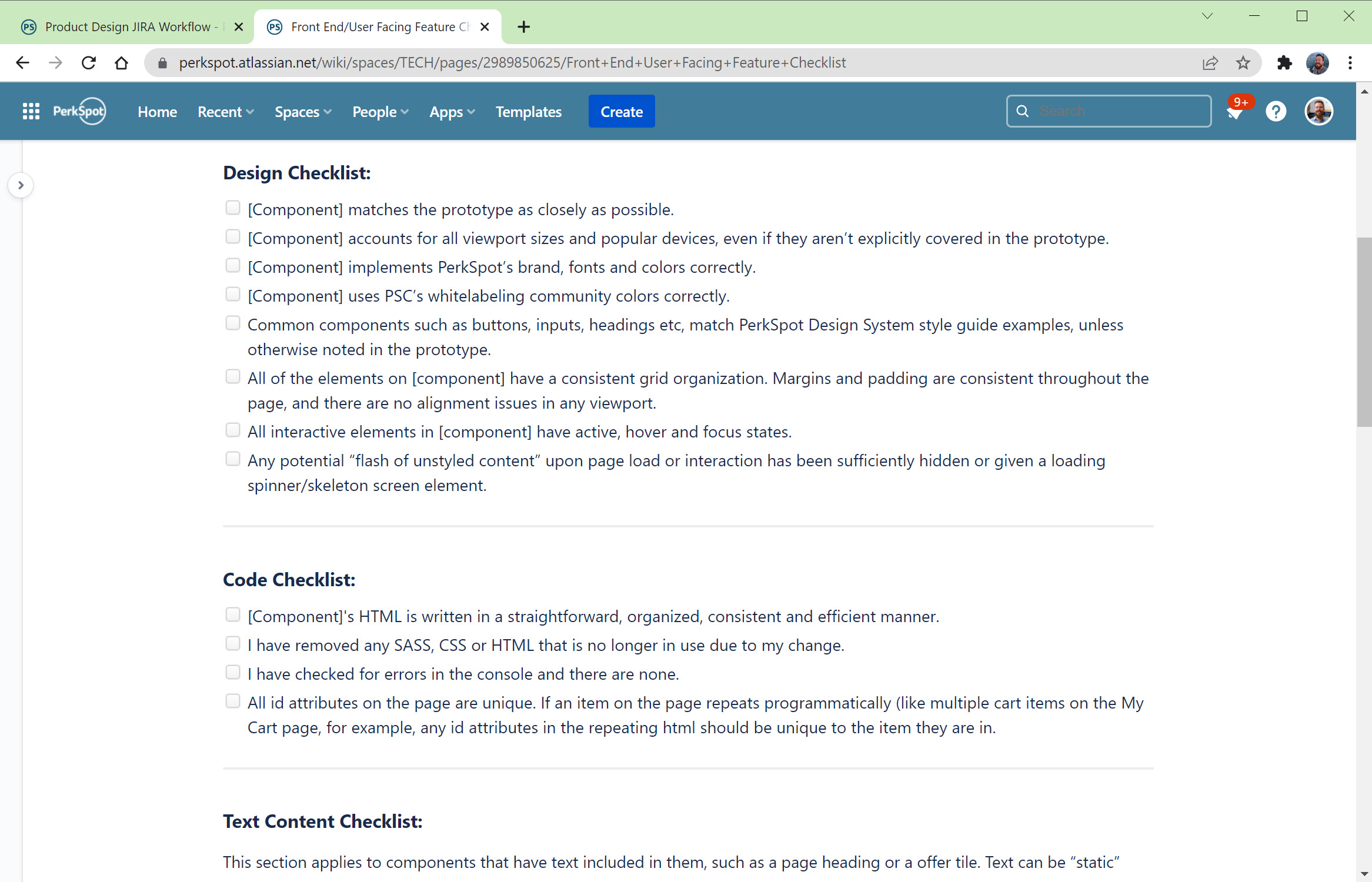
UX Designer Workflow
In my role as Principal UX Designer at PerkSpot, I set up a workflow for how user facing products should be designed and developed. This process allows UX Designers to be involved in every aspect of the product design cycle, from conception to deployment. I also set up a simple checklist used by product managers, developers and QA engineers to ensure that all user-facing features we ship meet PerkSpot’s Design and Accessibility standards.


The PerkSpot Design System
The PerkSpot Design System is a set of styles, components, design patterns, tools and practices that help facilitate product design at PerkSpot. This Design System exists as a UI Kit built in Figma, and has a 1:1 analog on built into each PerkSpot technology product. This ensures that prototypes are built with reusable components and design patterns, leading to fast development of consistent, accessible products.
“My Favorites” Prototype
These prototypes for PerkSpot's “My Favorites” feature were built in Figma using the PerkSpot Design System UI Kit. They consist of dozens of individual “flows” which define specific features for developers to build from. The UI Kit is used to quickly and efficiently build these prototypes for the responsive PerkSpot Discount Portal (in mobile and desktop views), as well as for the PerkSpot Mobile App. Because these endpoints are all built around the PerkSpot Design System, many design patterns can be reused throughout.
Thank you for visiting!